오늘은 내가 완전완전 첫 입사할 때 많이 헷갈렸던 용어들을 다시 정리해보고자 한다.
목차
1.기획 기초 용어
2.UI 관련 용어
3.기타 용어
1. 기획 기초 용어

인터넷의 많은 글들을 보며 내가 정의한 관계도이다.
만나는 사람마다 이야기를 해보지만 UX와 UI를 아직도 헷갈리는 사람도 많고, 나 또한 이게 정답인지 모르겠다.
UX와 UI의 관계, UX와 CX의 관계가 되게 모호하다고 생각되는데 UX라는 개념은 컴퓨터가 디지털 상호작용의 주요 형태였던 시대에 생성되서 UX를 고객과 회사 간의 평생 관계가 아닌 제품/서비스 안에서의 단일적인 상호작용이라는 제한된 개념으로 사용하고 CX는 보다 넓게 기업 비즈니스 까지 모든 종류의 교류 경험을 의미하는 것 같다.
| 구분 | 정의 | 개념의 비교 | 작업 |
| BX | Brand Experience | 브랜드 경험 | 브랜드와 관련된 자극이 소비자의 주관적이고 내재적인 반응과 결합되어 일어나는 경험 |
| CX | Customer Experience | 고객 경험 | 고객과 기업 비즈니스 사이에서 일어나는 모든 상호작용 경험 |
| UX | User Experience | 사용자 경험 | 사용자가 제품을 탐색하고 조사해보고 평가해보면서 발생하는 경험 |
| UI | user interface | 시각 · 비시각적 화면 | 사용자와 의사소통을 할 수 있도록 일시적, 영구적인 접근을 목적으로 만들어진 물리적 가상적 매개 |
| GUI | Graphical User Interface | 시각적 화면 | 아이콘, 메뉴, 창 등 시각적 인터페이스 요소 |
와이어프레임
스토리보드의 전 단계로, 서비스 레이아웃을 구상하는 단계에서 손으로 그리거나 PPT로 간단하게 그린 그림

스토리보드 (=화면설계서 = SB (Story Board))
디자이너/개발자가 업무 수행 전 이해해야 할 작업 지시서로,
페이지 구성과 기능들을 화면의 흐름에 따라 표현한 최종적인 산출 문서

프로토타입
설계가 끝난 화면이 어떻게 구동되는지 직접 실행해 볼 수 있는 데모
(예를 들면 XD, 피그마 등의 툴이 있죠.)

플로우 차트
흐름을 특정한 순서도 기호를 사용해서 도식적으로 표현한 다이어그램

IA
정보구조도 (메뉴구조)
페르소나
어떤 제품이나 서비스를 사용할 만한 목표 연구 집단 안에 있는 다양한 사용자 유형을 대표하는 가상의 인물
백오피스 (=어드민)
서비스 운영을 위한 관리자 페이지로, 운영과 통계 등과 관련된 모든 행동을 할 수 있는 페이지

2. UI 관련 용어
더 많은 용어는 이 사이트에 정말 잘 나와있다.
https://m3.material.io/components/
Components – Material Design 3
Components are interactive building blocks for creating a user interface.
m3.material.io
- 팝업: 새 브라우저 창이 띄워지는 일반 팝업
- 모달: 현재 머무는 브라우저 창에 띄워지는 레이어 팝업
컨펌 (Confirm)
'확인하다'란 뜻을 가진 confirm은 사용자가 취한 행동에 대해 다시 한번 확인할 수 있게 하는 역할을 한다.
true 또는 false 값을 반환하며, '삭제/확인'을 누르면 true, 취소를 누르면 false를 반환한다.

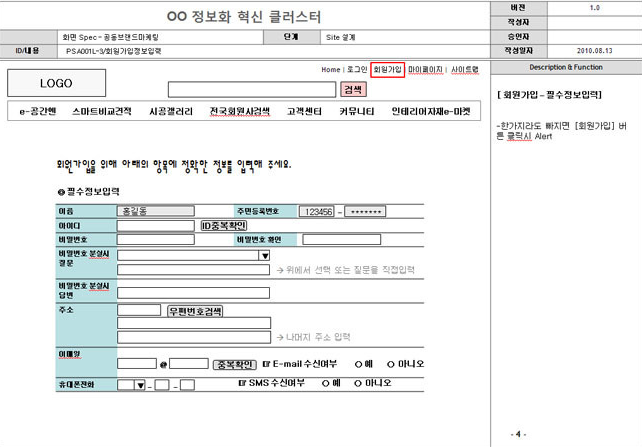
얼럿(Aler)
알림/경고창 등을 뜻하는 시스템 팝업
라이트박스: 팝업이 뜨는 동시에 백그라운드 화면이 어두워지거나 밝아지는 효과 (Dimed)

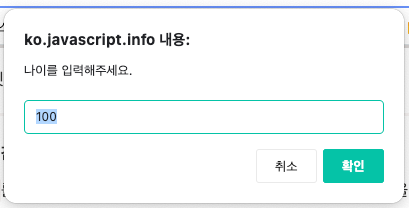
프롬프트 (Prompt)
'즉각적인'이란 뜻을 가진 Prompt는 컴퓨터 언어로 사용자의 명령을 받아들일 준비가 되었음을 모니터에 나타내는 표시라고 구글 사전에서 안내하고 있다. 주로 사용자가 입력한 값을 받아오기 위한 용도로 사용한다. 값을 받아야 하는 입력 필드와 함께 확인/취소 버튼이 존재하며 취소를 누르면 null을 반환한다.

토스트 팝업
주로 모니터 우측 하단에서 몇 초간 나타났다가 사라지는 팝업 메세지

토스트기에서 토스트가 나오는 모양같다고 붙여진 이름
드롭다운 메뉴
메뉴 제목이 표시된 곳을 선택하면 메뉴가 아래로 펼쳐지는 스타일

드롭다운 리스트
드롭다운 메뉴와 다르게 값을 선택해야 하는 목적으로 많이 쓰입니다.

토글 (=토글 버튼 =토글스위치)
on/off를 설정할 때 쓰이는 컨트롤

라디오버튼
중복 선택 불가능한 동그랗게 생긴 버튼형 선택 수단

체크 박스
중복 선택이 가능한 선택 수단
(복수 선택뿐만 아니라 on/off 개념으로 사용하기도 합니다.)
콤보박스
드롭 다운 리스트와 입력 필드 기능을 결합한 형태
(드롭다운박스 내에서 검색이 가능합니다.)

입력 필드
사용자가 키보드로 직접 텍스트를 입력하는 곳

레이블
입력필드 상단 혹은 좌측에 입력할 정보가 무엇인지 설명해주는 문구

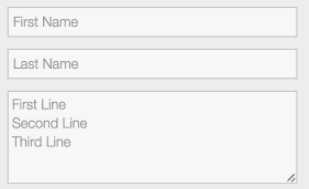
플레이스 홀더 (=Input prompt)
입력 필드 안에 짧은 구문 형식으로 어떻게 입력해야 하는지 제공되는 정보
(문자를 입력하면 사라집니다.)

파비콘
주소창 옆의 작은 아이콘

툴팁
마우스를 호버할 경우 1~2초 뒤에 메뉴에 대해 말풍선으로 뜨는 설명

탭 메뉴
탭 (클릭)을 했을 때 화면이 전환하는 인터페이스
(제한된 공간에 콘텐츠를 구분하여 숨길 수 있습니다.)

페이지네이션
페이지의 일련번호를 정하는 것

프로그레스 바
현재까지 진행되는 정도와 남은 양을 모두 확인하기 위해 제공되는 인디케이터

플로팅버튼
주로 모바일에서 사용되며, 우측 하단에 떠있는 버튼

스피너
대표적인 숫자 입력 컨트롤

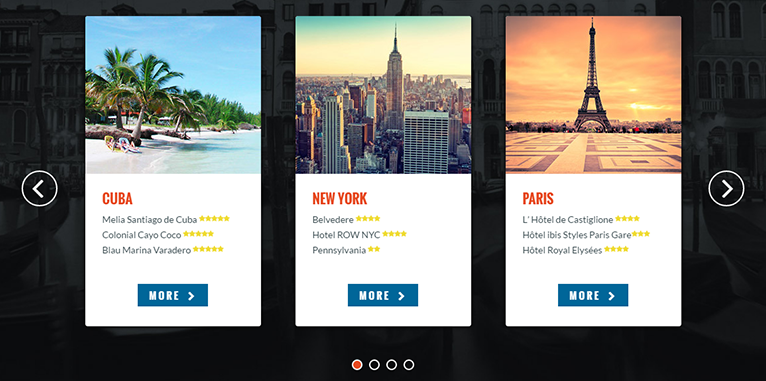
캐러셀
메인 페이지에서 마케팅 정보를 보여주는 방법 중 하나로, 자동으로 컨텐츠가 움직이는 방법도 있습니다.

브레드크럼 breadcrumbs
'빵가루' 카테고리도 많고 하위 카테고리도 많은 커머스에서 자주 쓰는 UI, 사이트 내에 현재 어디에 위치했는지 알려준다

3. 기타용어
암호화
제3자는 읽을 수 없도록 평문을 부호화하여 암호문으로 만드는 것
복호화
암호문을 평문으로 역 부호화하는 것
어뷰징 (Abusing)
허위 클릭, 허위 정보 등을 통해 조작한 수치
디버깅
오류를 찾아내고 수정하는 작업
디스크립션
스토리보드의 각 기능에 대한 설명
(상세하게 적을 수록 다음 작업이 수월하고 기획자로서의 능력을 판별하기도 합니다.)
캡션
제품의 이미지에 대한 부연 설명
(쉽게 말해 댓글이라고 생각할 수 있습니다.)
웹 표준
국제웹표준화기구(W3C)에서 지정
어떤 브라우저에서도 모두 동일한 사이트를 볼 수 있도록 세계 각국의 다양한 기존의 html 문서방식을 표준화
더미 데이터
실제 데이터가 명목상 존재하는 것처럼 다루는 가상의 정보 데이터
VOC (Voice of Customers)
고객의 목소리, 리뷰, 피드백
UGC (User Generated Content)
사용자가 생성한 콘텐츠를 의미한다. ex) 틱톡, 쇼츠 등
Fidelity
'충실도', 디자인의 디테일한 정도 얼마나 최종 디자인에 가까운지 low-,high로 나뉜다
Affordance
'행동 유도성' 사용자가 제품 또는 서비스를 사용하고자 했을 때 어떻게 사용해야 하는지 즉각 알거나, 디자이너의 의도대로 행동을 유도하는 걸 의미한다. ex 밀어서 결제, 밀어서 잠금해제
'서비스기획 > UIUX' 카테고리의 다른 글
| Chat gpt 기획에 써먹기 (0) | 2024.05.16 |
|---|---|
| 서비스 기획자는 어떤 걸 갖춰야 할까 (0) | 2024.05.11 |
